Written by Stefan Nikolaj
06 Jan 2023
You can call me a hipster, but this blog was meant to be “green” ever since the beginning. By that I mean that it should be minimal, simple and quick to load. Over time, though, I got carried away with my pretty nice camera and obsession with taking pictures of circuit boards, which led to the site taking up almost 100MB, which I could not accept for a blog with some images. Thus, I looked into ways to make it smaller.
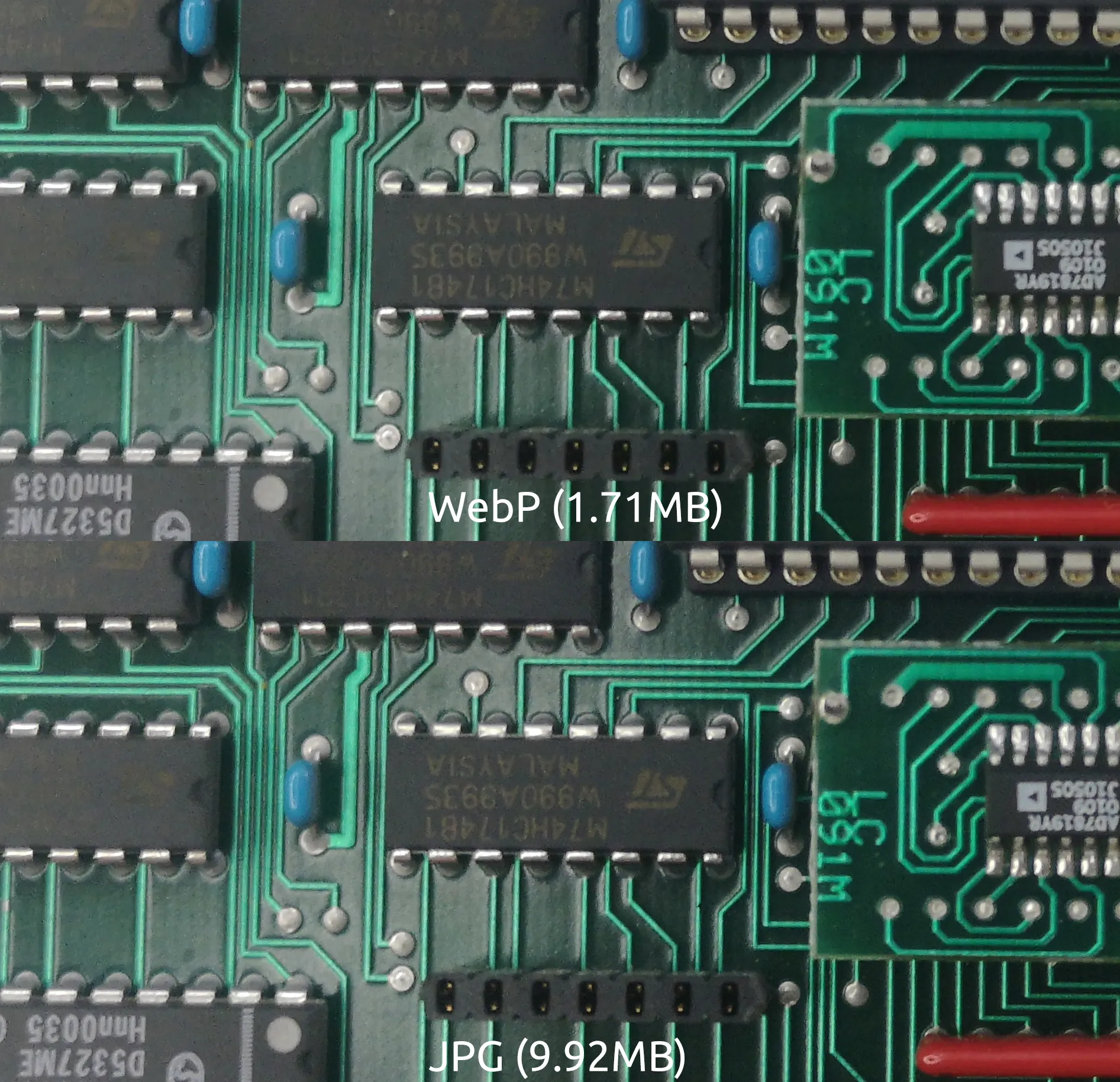
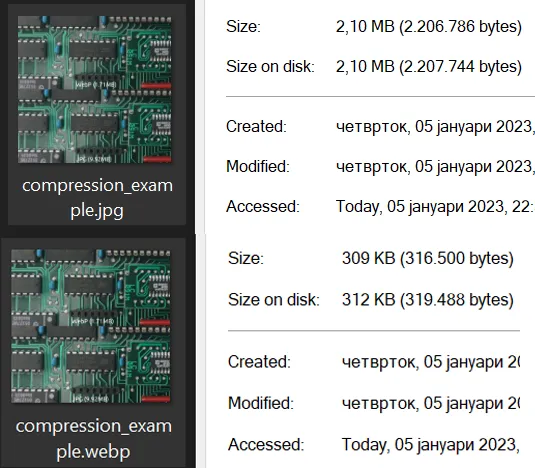
One of the first techniques I found, which I had never considered before, was to convert all images from JPG/PNG to WebP. Sources on the internet stated that this would result in a 25-34% decrease in file size, which would have been quite nice, since all I’d need to do is run a simple script and then replace all occurrences of JPG/PNG in the HTML with WebP. I was definitely not prepared for what I got.

Before running the script, all of the images took up 64.9MB. After the script? 12.4MB. That’s not 25-34% decrease, that’s 81%! (this blog post was delayed due to the temporary death of my TI-84 Plus Silver Edition calculator, without which I couldn’t do this calculation, and it turns out that one of the batteries in it went negative, which can actually happen under specific conditions) This is great for my blog and a tip for everyone else who wants to do blogs. Both relevant browsers (Chrome and Firefox) support WebP nowadays, and I believe that reducing file size for the 99% of internet users is much more important than supporting those with archaic browsers.

Google releases and offers documentation for WebP conversion tools. You can download the whole WebP suite here. You can look at the documentation here (the relevant file for conversion to WebP is cwebp.exe). To batch convert to WebP, you can use this script (among others).
